Sie nutzen Multipage bereits für die Veröffentlichung Ihrer Firmeninformationen wie Jobs, News und Events und eventuell veröffentlichen Sie diese zusätzlich und getrennt von Multipage auch auf Ihrer Website.
Wie wäre es, wenn Sie diese beiden Schritte in einem erledigen könnten?
Genial! Das wissen wir. Deswegen bieten wir Ihnen an, Ihre eigenen Multipage-Widgets für Ihre Website kostenfrei zu generieren und diese an beliebigen Stellen einzubinden. Im Anschluss stellen Sie Ihre Informationen wie gewohnt einmal in Multipage ein und diese erscheinen dann, neben der Veröffentlichung auf unseren Partnerseiten, automatisch auch auf Ihrem Webprojekt. Besser geht es kaum und Sie sparen wieder einiges an Zeit.
Ihre Stellenanzeigen auf Ihrer Website
Sie können sich ein Multipage-Widget individuell für Ihre eigenen Stellenanzeigen erstellen und dieses an beliebiger Stelle auf Ihrer Website einbinden.
So bauen Sie sich einfach und schnell Ihre eigene Karriereseite und nutzen die automatische Mehrfachveröffentlichung mit Multipage.

- Wählen Sie im Multipage Menü den Punkt Widgets.
- Wählen Sie Widget anlegen über den blauen Button in der rechten oberen Ecke.
- Fügen Sie nun Ihre Website hinzu, auf der Sie Ihre Widgets einbinden möchten. Achten Sie bei Ihrer URL darauf, dass diese mit „https“ beginnt.
- Wählen Sie nun in der Widget-Typ-Übersicht z. B. Liste, um eine Auflistung Ihrer Stellenanzeigen zu generieren.
- Wählen Sie eine Bezeichnung Ihres Widgets, z. B. „Meine Stellenanzeigen“
- Beim Inhaltstyp wählen Sie nun Stellenanzeigen aus.
- Unter Website erscheint nun Ihree hinzugefügte Website, die Sie bitte anwählen.
- Mittels dem Ausgabefilter wählen Sie aus, welche Stellenanzeigen Sie anzeigen möchtn. In Ihrem Fall sind es nur Ihre eigenen Stellenanzeigen. Gehen Sie auf Filterelement hinzufügen und wählen Sie Unternehmen. Nun suchen Sie Ihren Unternehmensnamen und klicken diesen an. Verwalten Sie mehrere Unternehmen und möchten auch diese Stellenanzeigen anzeigen, suchen Sie weitere Unternehmen und füge sie mit Klick hinzu.
- Klicken Sie nun zunächst auf Speichern (links oben) um die Ansicht des Widgets gemäß Ihrer Einstellungen zu aktualisieren. Nun sehen Sie im rechten Bereich der Seite eine aktuelle Vorschau.
- Über die Pfeiltaste gehen Sie nun zum nächsten Schritt, um weitere Einstellungen vorzunehmen.
- Tragen Sie bei Ergebnisse pro Seite die Anzahl der Stellenanzeigen ein, die Sie pro Seite anzeigen lassen möchten.
- Wählen Sie unter Sortieren nach Ihre Wunschsortierung, z. B. Erstellt am und anschließend in welcher Reihenfolge (Aufsteigend / Absteigend) die Stellenanzeigen dargestellt werden sollen.
- Entscheiden Sie sich beim Layout zwischen Standard oder Vereinfacht. Tipp: Wählen Sie ein Layout und speichern Sie, um die Ansicht zu aktualisieren. Im Anschluss können Sie Ihre Auswahl auch wieder ändern.
- Unter Farbe können Sie nun Ihre primäre Markenfarbe oder eine Wunschfarbe passend zu Ihrer Website auswählen.
- Haken Sie Paginierung anzeigen an, wenn Sie Seitenanzahlen anzeigen möchten. Dies emphielt sich in den meisten Fällen.
- Mit Suche anzeigen schalten Sie ein Suchfeld oberhalb Ihrer Liste hinzu, so dass Interessenten gezielt in Ihren Stellenanzeigen nach Suchbegriffen oder Stellenbezeichnungen suchen können.
- Erweitere Suche bietet eine zusätzliche Filtermöglichkeit für Besucher Ihrer Website in Alle / Vollzeit / Teilzeit / Praktikum / Studentenjob / Ausbildung.
- Klicken Sie auf Speichern (oben links) um Ihre Vorschau zu aktualisieren.
- Prüfen Sie Ihre Vorschau.
- Gehen Sie nun über die Pfeiltaste zum letzten Schritt.
- Klicken Sie nun auf Veröffentlichen, um Ihr Widget per JavaScript-Code in Ihre Seite zu integrieren.
- Kopieren Sie den JavaScript-Code oder wählen Sie In Zwischenablage kopieren um ihn anschließend an beliebiger Stelle auf Ihrer Website über ein Code-Element einzubinden.
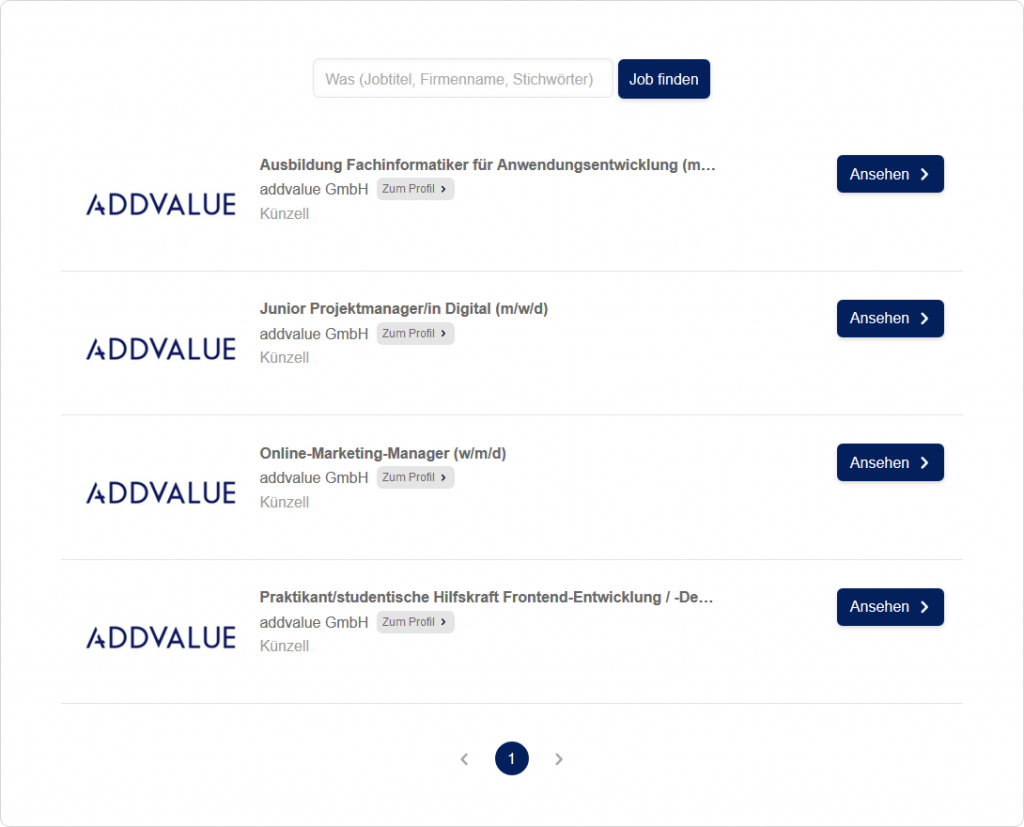
Schauen Sie sich am Beispiel der Firma addvalue GmbH das Widget live auf der Website an.
Ihr eigener Newsbereich auf Ihrer Website
Nach dem gleichen Schema wie oben generieren Sie sich ein Widget Ihrer Nachrichten.
Wählen Sie lediglich unter Punkt 6 (siehe oben) den Inhaltstyp Nachrichten und durchlaufen Sie alle weiteren Schritte.
Ihre Veranstaltungen auf Ihrer Website
Sie ahnen es bereits. Es ist immer die gleiche Vorgehensweise. In diesem Fall der Inhaltstyp Veranstaltungen. 🙂
Noch mehr Widget-Möglichkeiten
Die Liste der Widget-Möglichkeiten ist sehr lang. Die Übersicht erhalten Sie, sobald Sie auf Widget anlegen klicken.
Ob Ticker, Slider, Listen oder ein eigener Login-Bereich. Testen Sie alles aus und schauen Sie, welche Widgets für Ihre Website interessant sind.
Sie brauchen noch ein bisschen Hilfe? Kein Problem. Wir helfen Ihnen gerne weiter. Schreiben Sie uns einfach eine Mail an service@multipage.de oder nutzen Sie unser Kontaktformular.