Inhalt:
- Einloggen und starten
- Einzeltermin oder Serie
- Standardzeitfenster erstellen / bearbeiten
- Buchbare Termine dem Kalender hinzufügen
- Mehrere Zeitfenster hinzufügen
- Details gebuchter Termine
- Termine manuell vergeben
- Termine auf Website einbinden
- Erhebung und Aufbewahrungsfrist von Kundendaten
Einloggen und starten

Melde Dich zunächst in Deinem Multipage Benutzerkonto an und wähle den Menüpunkt „Termine“.
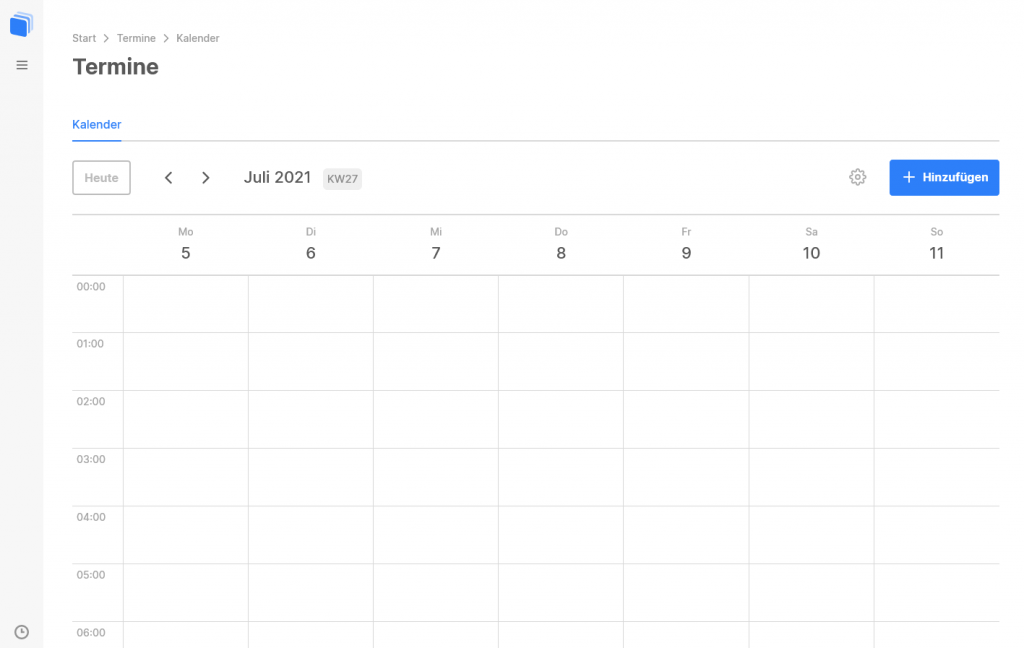
Nach Klick auf „Jetzt starten“ öffnet sich direkt Dein persönlicher Kalender.
Hier beginnst Du nun Deine Termine, wie Du Sie Deinen Kunden anbieten möchtest, einzupflegen.
Einzeltermin oder Serie
Da sich Terminfenster meist wiederholen, ist es ratsam eine Serie bzw. Standardzeitfenster für z. B. eine ganze Woche (z. B. auf Basis der Öffnungszeiten) anzulegen und diese immer wieder für weitere Wochen anzuwenden.

Klicke hierfür auf das Zahnrad rechts oben und wähle „Standardzeitfenster bearbeiten“. Einzelne Termine können später natürlich jederzeit manuell hinzugefügt oder auch entfernt werden.
Standardzeitfenster erstellen / bearbeiten
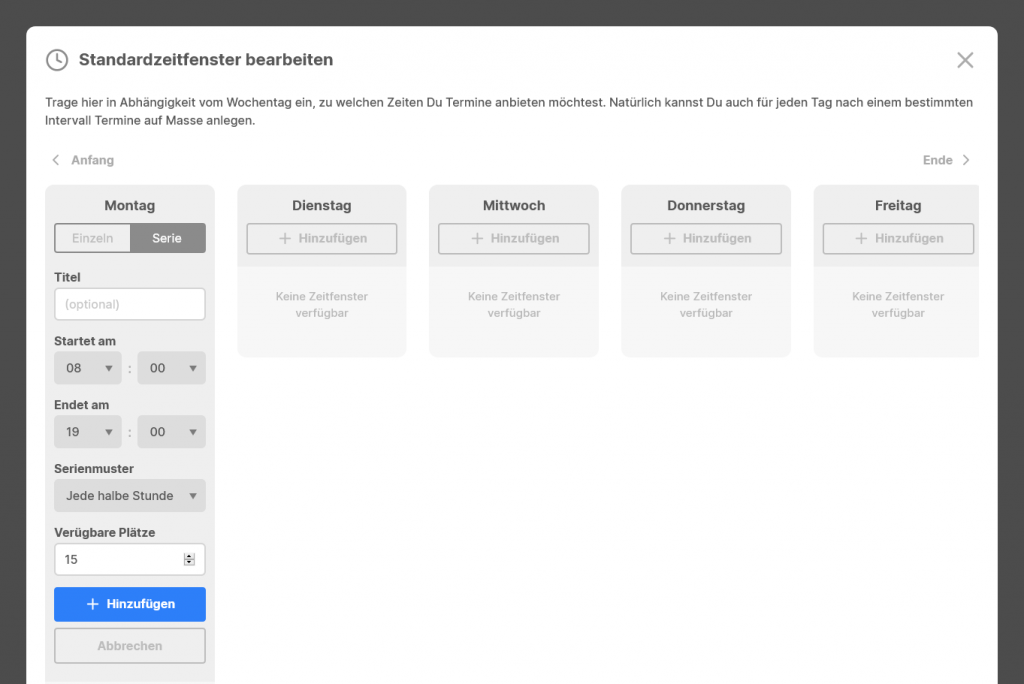
Trage hier in Abhängigkeit vom Wochentag ein, zu welchen Zeiten Du Termine anbieten möchtest.
Du erstellst hier praktisch eine Wochenübersicht, die wir später im Kalender einfach in jeder gewünschten Woche anwenden können.

Wähle zunächst, ob Du einen „Einzel“-Termin oder direkt eine Serie nach einem bestimmten Intervall (z. B. 09:00 – 18:00 Uhr, jede Stunde) anlegen möchtest.
Du kannst Terminfenstern einen Titel geben (z. B. Beratung, Private Shopping o. ä.). Dies ist nicht zwingend erforderlich, kann Dir aber bei der Planung oder Einteilung Deiner Termine helfen.
Trage anschließend die verfügbaren Plätze ein. Hiermit sind die Personen gemeint, die sich laut aktuell gesetzlich geltenden Bestimmungen, z. B. basierend auf Deiner Ladenfläche, gleichzeitig in Deinem Geschäft aufhalten dürfen. Trägst Du hier z. B. 15 ein, so können später 15 Personen einen Termin für einen Terminslot buchen.
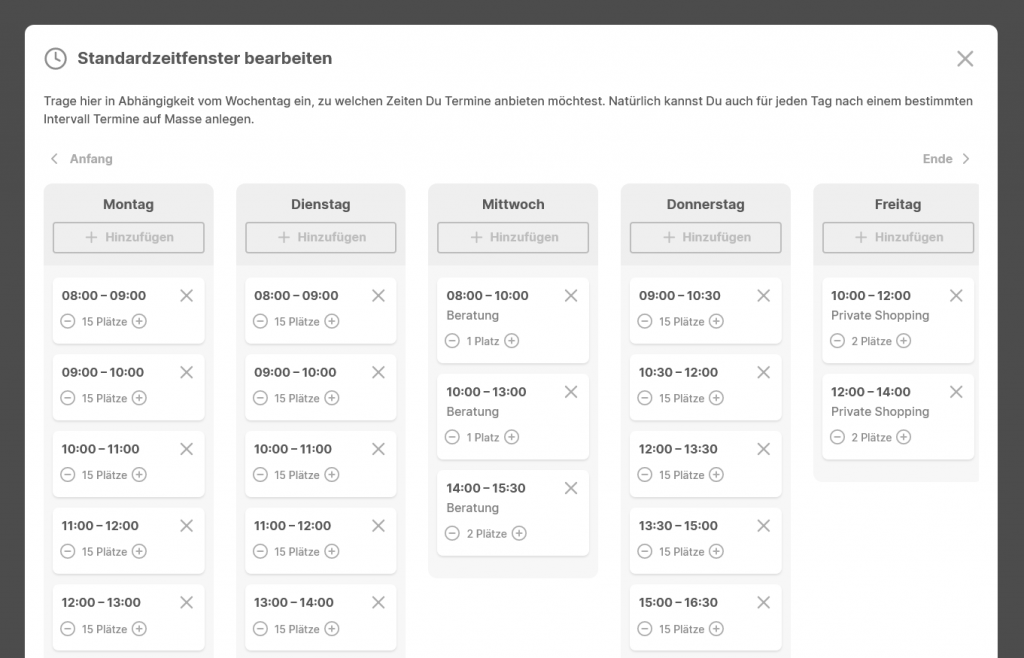
Klicke anschließend auf „Hinzufügen“. Dein Termin bzw. Deine Serie wird entsprechend Deiner Vorgaben erstellt und erscheint in der Übersicht. Fahre nun für alle Tage der Woche so fort.

Sollten einzelne Termine rausfallen (z. B. Pause), dann kannst Du Termine in der Übersicht löschen.
Hast Du Deine „Standard“-Woche geplant, klicke oben rechts auf das „X“, Deine Standardzeitfenster wurden bereits automatisch gespeichert. Du gelangst nun wieder zu Deinem Kalender. Hier erscheinen die Termine, die wir eben angelegt haben, noch nicht, da wir sie nur als Standard gespeichert haben. Jetzt fügen wir Sie dem Kalender hinzu.
Buchbare Termine dem Kalender hinzufügen

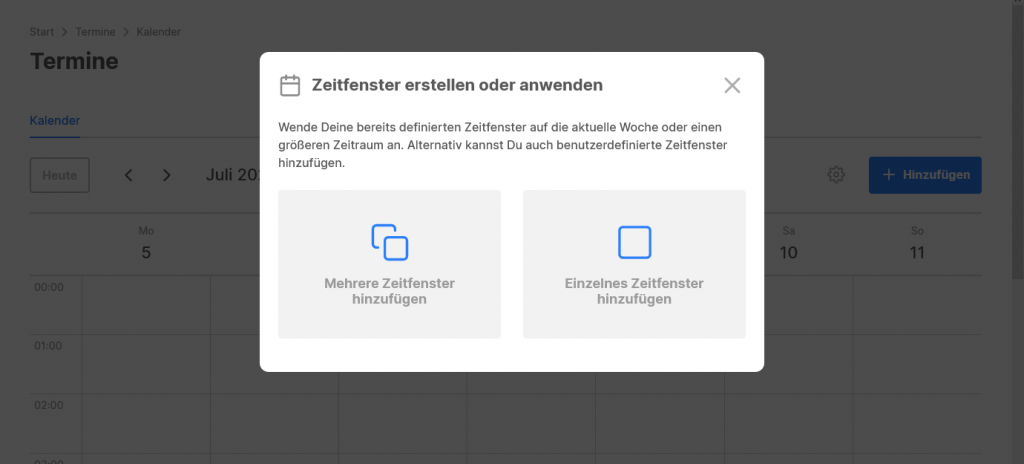
Wähle in der Kalenderansicht zunächst ein Datum oder eine Woche über die Pfeiltasten aus und klicke oben rechts auf den blauen Button „+ Hinzufügen“ und wähle anschließend aus, ob Du ein einzelnes Zeitfenster eintragen möchtest oder ob Du für die Woche die zuvor gespeicherten Standardzeitfenster (s. o.) anwenden möchtest.
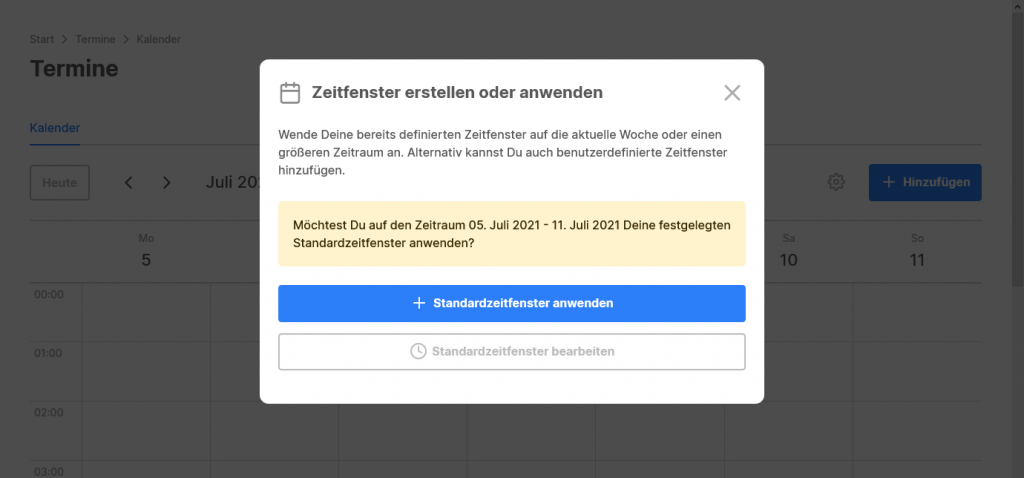
Mehrere Zeitfenster hinzufügen
Hier kannst Du nun Deine zuvor definierten Standardzeitfenster speziell für die gewählte Woche anwenden. Du hast auch hier nochmal die Möglichkeit die Standardzeitfenster zu bearbeiten bzw. zu ändern.
Wähle „Standardzeitfenster anwenden“ und Deine zuvor gespeicherten Daten werden Deinem Kalender hinzugefügt.


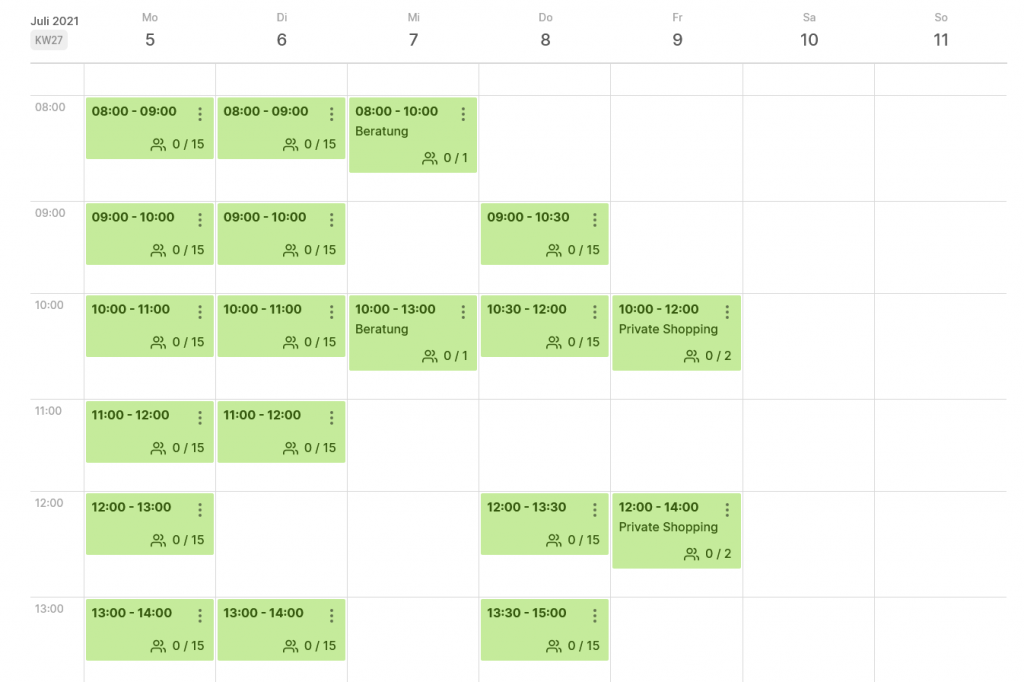
Dies sind nun die Termine, die Du konkret zum Buchen anbietest. Hier verwaltest Du später gleichzeitig Deine Buchungen.
Erscheint ein Termin „grün“, so sind hier noch Termine zur Buchung frei. Ist ein Termin ausgebucht, erscheint er „rot“.
Details gebuchter Termine
Hat ein Kunde einen Termin gebucht, so erhältst Du diese Info natürlich per Email.
In der Kalenderübersicht werden Sie neben dem Personen-Icon angezeigt (z. B. 4 / 15, d. h. 4 von 15 möglichen Personen haben einen Terminen gebucht).
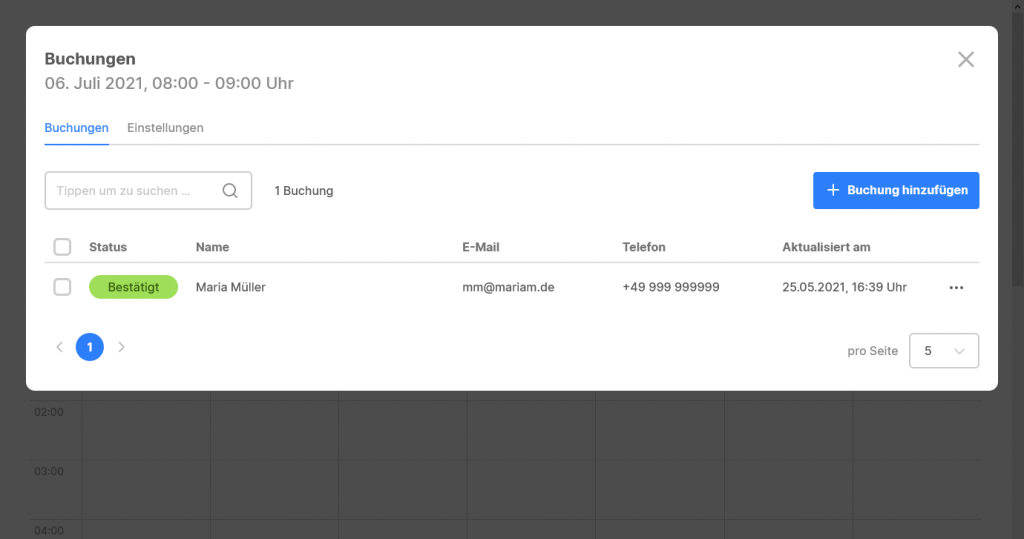
Mit Klick auf einen Termin mit Buchungen erhält man die Übersicht aller Buchungen und Personen-Kontaktdaten.

Termine manuell vergeben
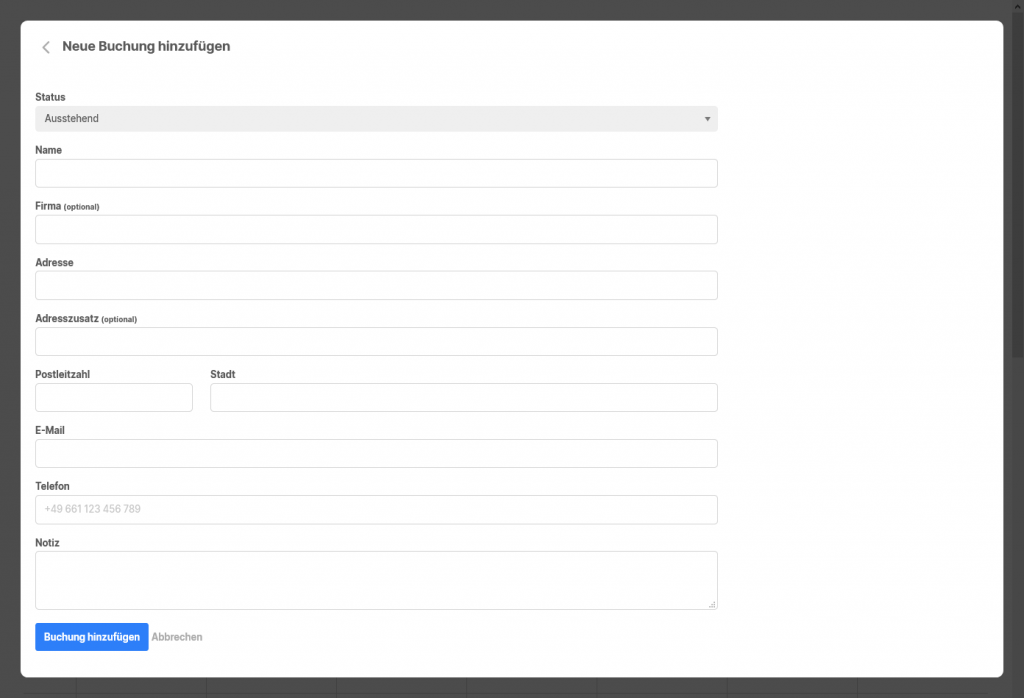
Stehen Kunden bereits vor der Tür oder rufen an, kannst Du in Deiner Kalenderübersicht ersehen, wann Termine frei sind (grüne Termine). Klicke einfach auf einen gewünschten Termin und wähle anschließend „Buchung hinzufügen“. Hier kannst Du nun alle notwendigen Daten vor Ort erfragen und eintragen und der Kunde ist in Deinem System erfasst.

Termine (Widget) auf Website einbinden
Nachdem Du Deine Termine eingepflegt hast, möchtest Du sie auch auf Deiner Website zum Buchen anbieten.
Gehe zurück ins Menü / Dashboard und wähle den Menüpunkt „Widgets“.
Hier kannst Du Dir im Handumdrehen Deinen Funktionsbaustein für Deine Website generieren und anschließend einbinden. Hört sich etwas kompliziert an, ist es aber nicht 🙂


Klicke nun oben rechts auf „Widget anlegen“.
Nun erscheint eine Auswahl an kostenfreien Widgets, die Du Dir für Deine Website generieren kannst.
Wähle den Widget-Typ „Termine“.

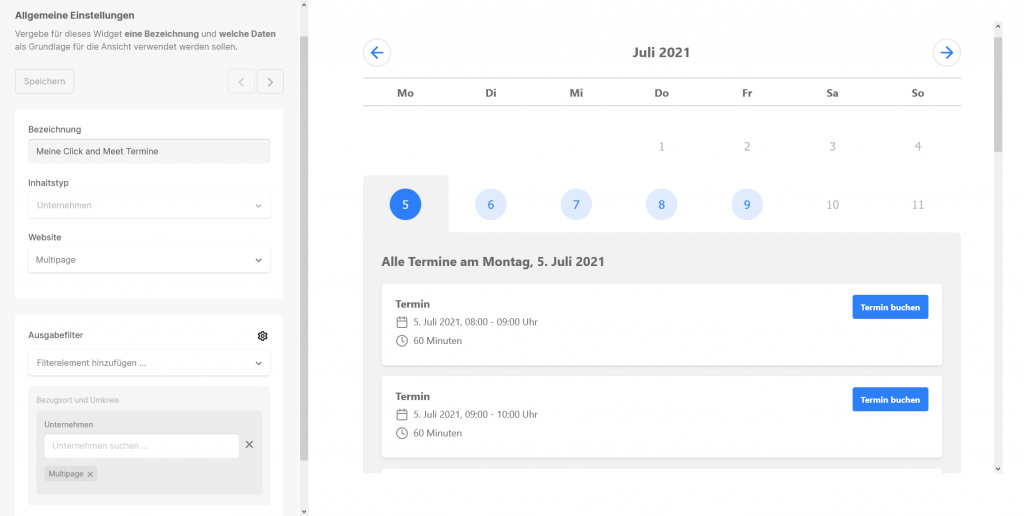
Betitele unter „Bezeichnung“ Dein Widget (z. B. „Mein Termin-Widget“ o. ä.). Diese Bezeichnung erscheint nur in Deiner Übersicht und nicht nach „außen“.
Der Inhaltstyp ist bereits mit „Unternehmen“ vorausgewählt.
Unter „Website“ wählst Du bitte Deine Webite aus. Evtl. musstest Du diese zuvor erst anlegen, damit sie in der Auswahl erscheint.
Nun musst Du unter „Ausgabefilter“ das Filterelement „Unternehmen“ hinzufügen. Hier suchst du nun nach Deinem Unternehmensnamen und wählst dies aus. Damit gibst Du an, dass Du nur Deine eigenen Termine anzeigen lassen möchtest.
Klicke nun oben links auf „Speichern“. Nun erscheint die Vorschau Deines Widgets auf der rechten Seite, so, wie es später auf Deiner Website aussehen wird. Deine Termine, die Du zuvor angelegt hast, sind hier bereits ersichtlich.
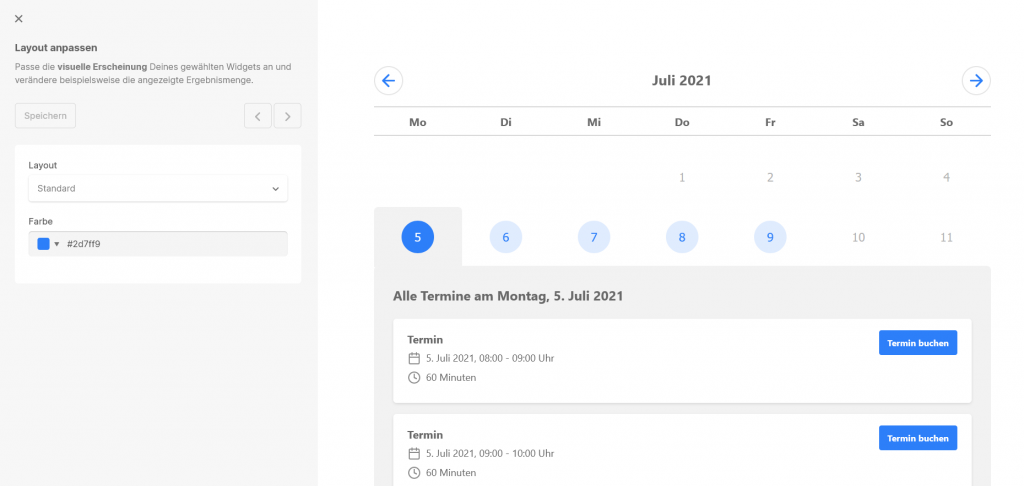
Klicke nun über die graue Pfeiltaste weiter zu „Layout anpassen“. Hier kannst Du nun noch Deine Markenfarbe oder eine Wunschfarbe wählen. Speichere anschließend.

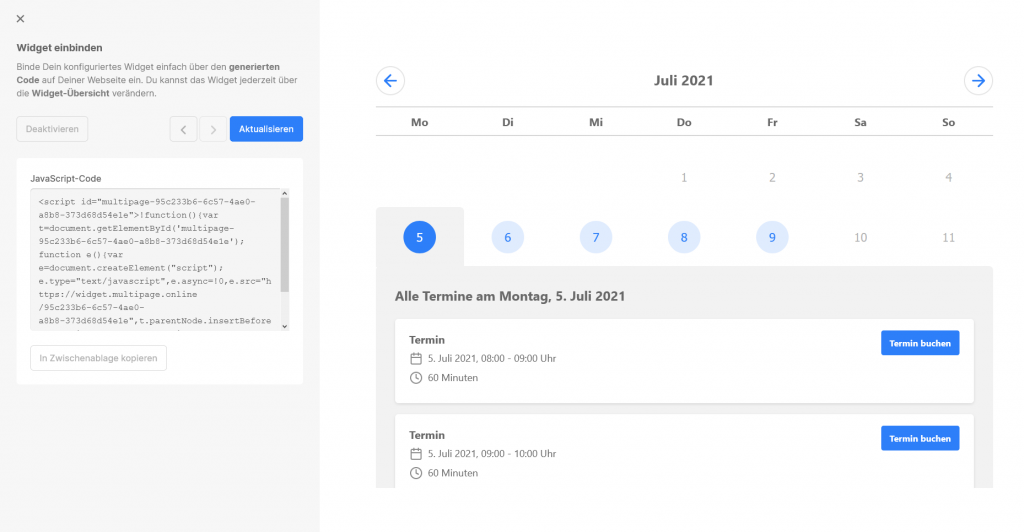
Und fast fertig. Klicke nochmal über die graue Pfeiltaste zu „Widget einbinden“.
Hier erscheint nun schon Dein persönlicher JavaScript-Code Deines Termin-Widgets. Klicke auf den blauen Button „Veröffentlichen“. Dein Widget ist nun aktiv und einsatzbereit.

Nun kannst Du den Code in die Zwischanablage kopieren und auf Deiner Website mittels Code-Element an beliebiger Stelle einfügen. Fertig.
Deine Kunden können direkt mit dem Buchen der Termine starten.
Erhebung und Aufbewahrungsfrist von Kundendaten
Die Erhebung der Kundendaten stützt sich auf Art. 6 Abs. 1 lit. c) DS-GVO i. V. m. § 3a Abs. 1 Satz 2 Nr. 22 CoKoBeV. Danach haben Anwender sicherzustellen, dass Name, Anschrift und Telefonnummer der Kundinnen und Kunden ausschließlich zur Ermöglichung der Nachverfolgung von Infektionen erfasst werden. Dies wird mit Nutzung von Multipage abgedeckt, da alle Daten pro Termin bei Buchung abgefragt und hinterlegt werden.
Die Kundendaten werden für die Dauer eines Monats nach dem Einzelkundentermin gespeichert und sind vom Anwender geschützt vor Einsichtnahme durch Dritte für die zuständigen Behörden vorzuhalten und auf Anforderung an diese zu übermitteln.