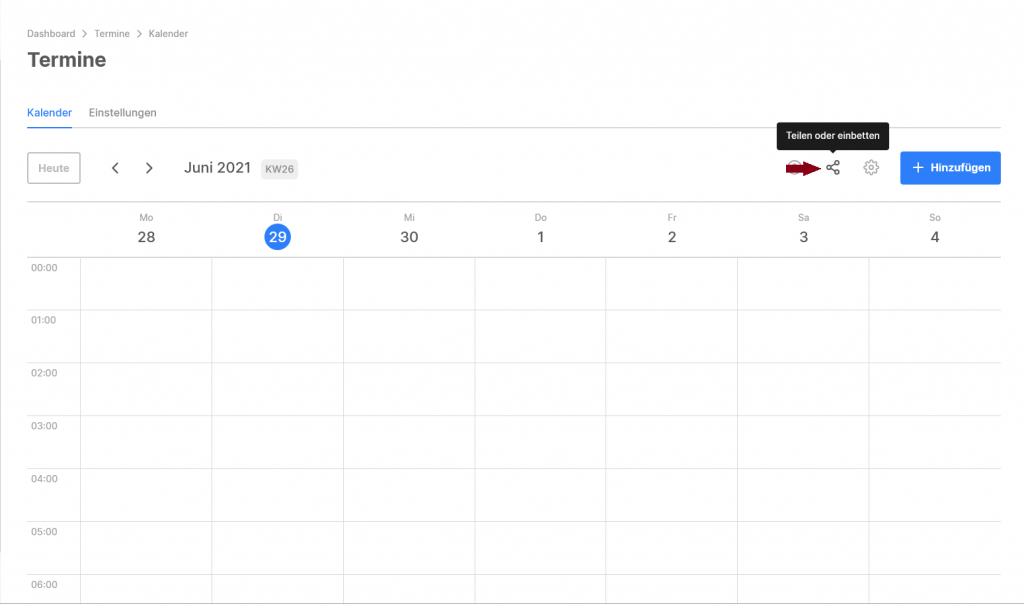
Klicken Sie im Terminkalender (unter Termine) im oberen rechten Bereich auf „Teilen oder einbetten.

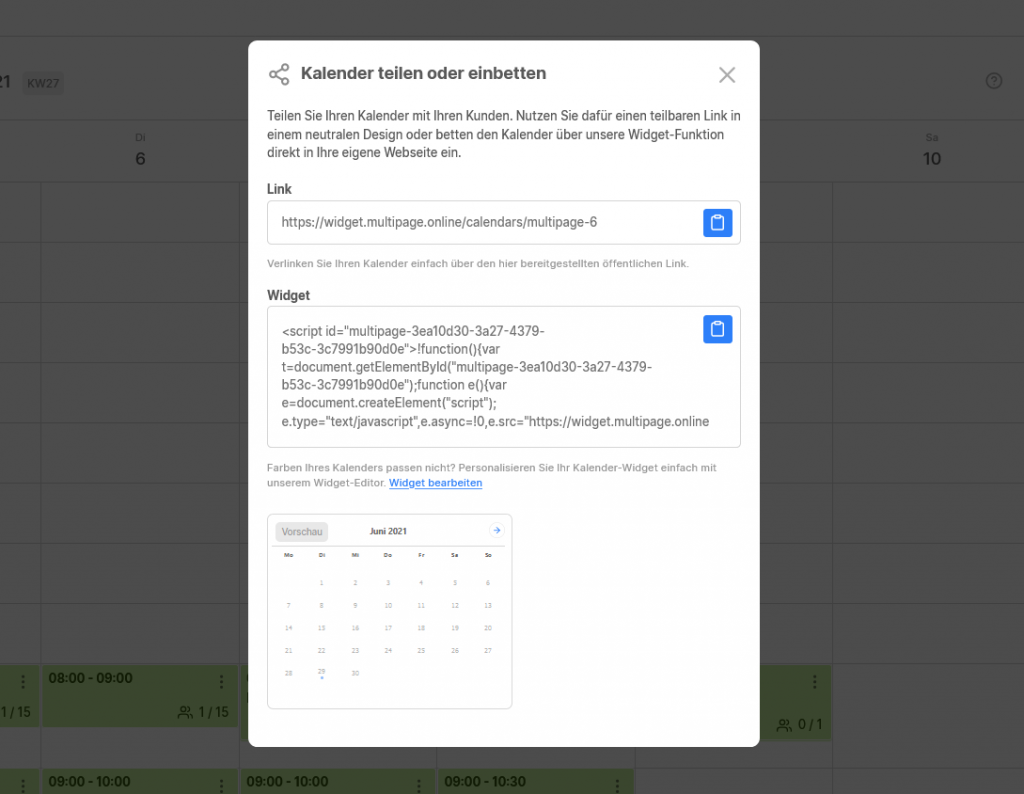
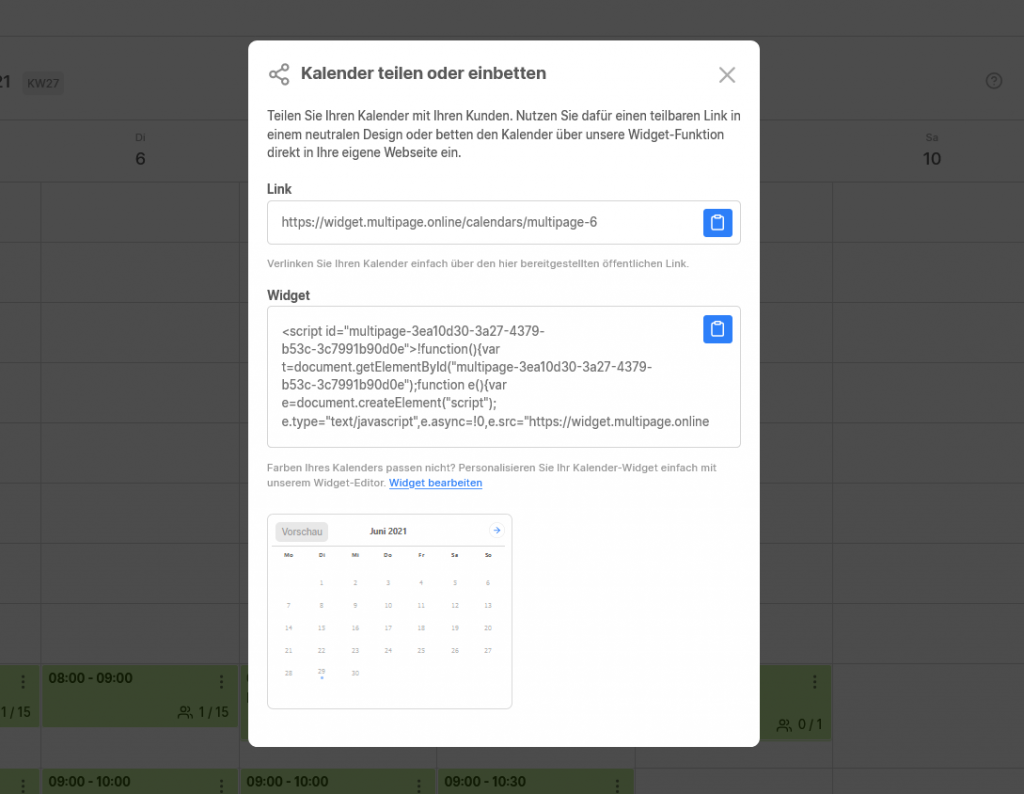
Nun öffnet sich ein Dialog, der Ihnen zwei Auswahlmöglichkeiten bietet: Die Nutzung eines Links, den Sie einfach an gewünschter Stelle auf Ihrer Website verlinken, oder einen JavaScript-Code, den Sie direkt in Ihre Website einbetten können.

1. Terminkalender via Link
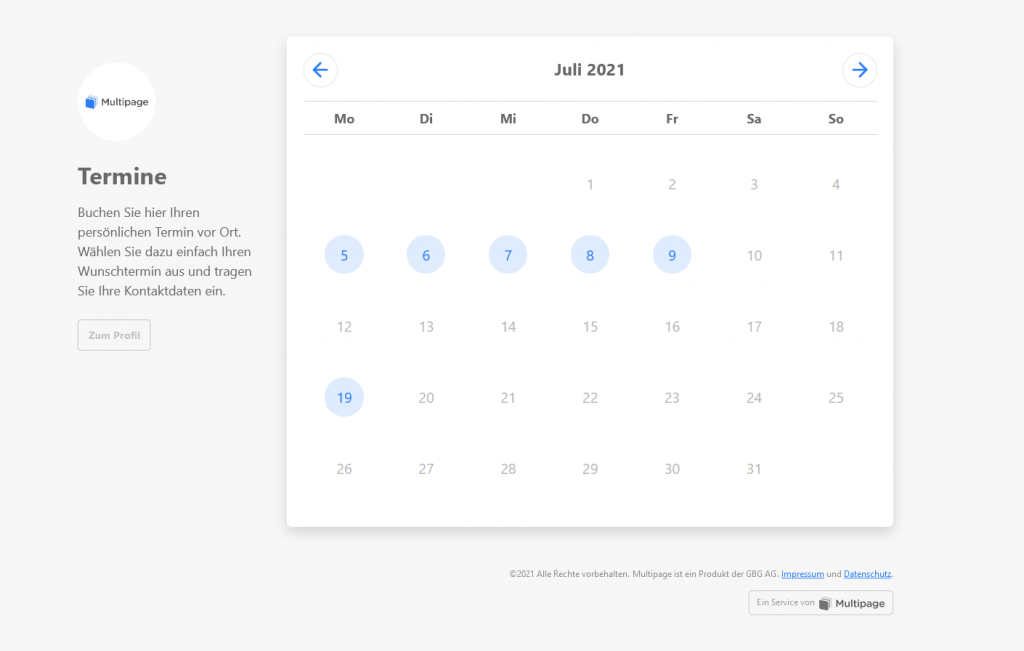
Kopieren Sie Ihren persönlichen Link Ihres Terminkalenders in die Zwischenablage und nutzen Sie diesen zur Verlinkung auf Ihrer Website oder anderen Quellen. Sie können den Link in Ihrem Browser aufrufen, um eine direkte Vorschau zu erhalten, so wie Ihre Kunden diesen Kalender aufrufen werden.

Ihr Logo erscheint hierbei im linken oberen Bereich (Kreis). Mit Klick auf Ihr Logo oder auf den Button „Zum Profil“ öffnet sich Ihr Firmenprofil, welches Sie unter >Unternehmen >Profil bearbeiten können.
Hier geht es zur genauen Anleitung: Firmenprofil anlegen
2. Terminkalender per Widget einbetten

Kopieren Sie den vollständigen Code in dem Feld „Widget“ in die Zwischenablage.
Loggen Sie sich nun in das Backend Ihrer Website ein und öffnen Sie die entsprechende Seite, auf der Sie den Kalender einbinden möchten.
Haben Sie die passende Stelle innerhalb der Seite festgelegt, fügen Sie ein Code-Element, je nach System auch HTML-Element, Widget oder Shortcode ein und fügen nun den Widget-Code aus Multipage hier ein. Speichern und aktualisieren Sie die Seite. Der Kalender ist nun in Ihre Website integriert.
Sie können Ihr Widget gerne farblich Ihrer Website bzw. Markenfarbe anpassen. Hierzu klicken Sie auf „Widget bearbeiten“ unterhalb des Codes. Es öffnet sich der Widget-Editor. Hierher gelangen Sie auch wenn Sie im Dashboard (Übersicht/ Menü) den Menüpunkt Widgets wählen.
Klicken Sie links oben auf „Layout anpassen“ und wählen Sie auf der folgenden Seite Ihre Wunschfarbe und aktualisieren Sie das Widget. Haben Sie es bereits in Ihre Website eingebunden, aktualisiert es sich automatisch. Sie müssen es nicht erneut einbinden.